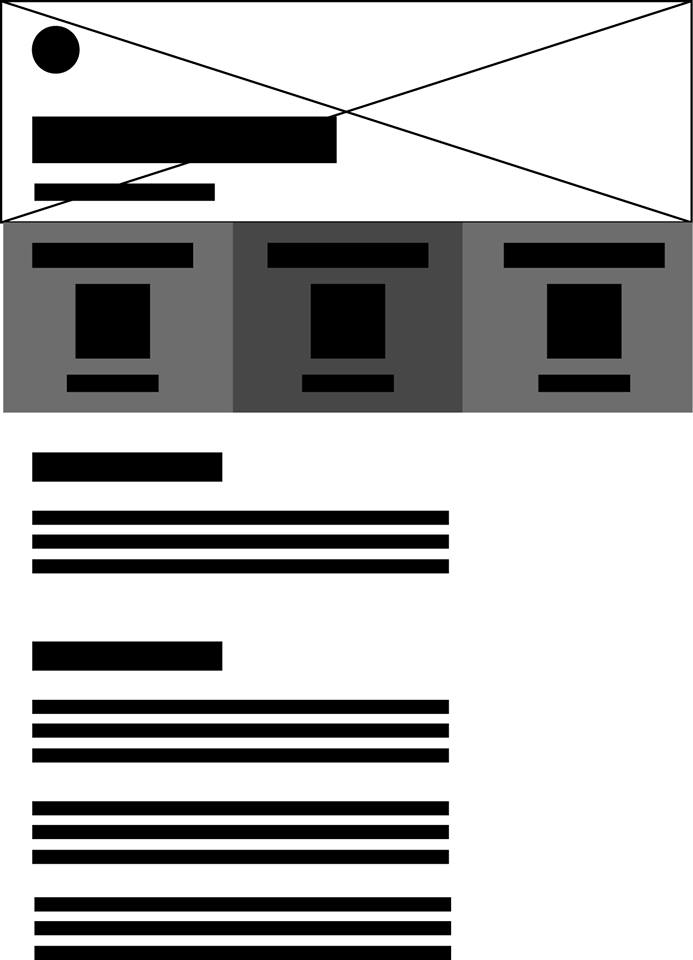
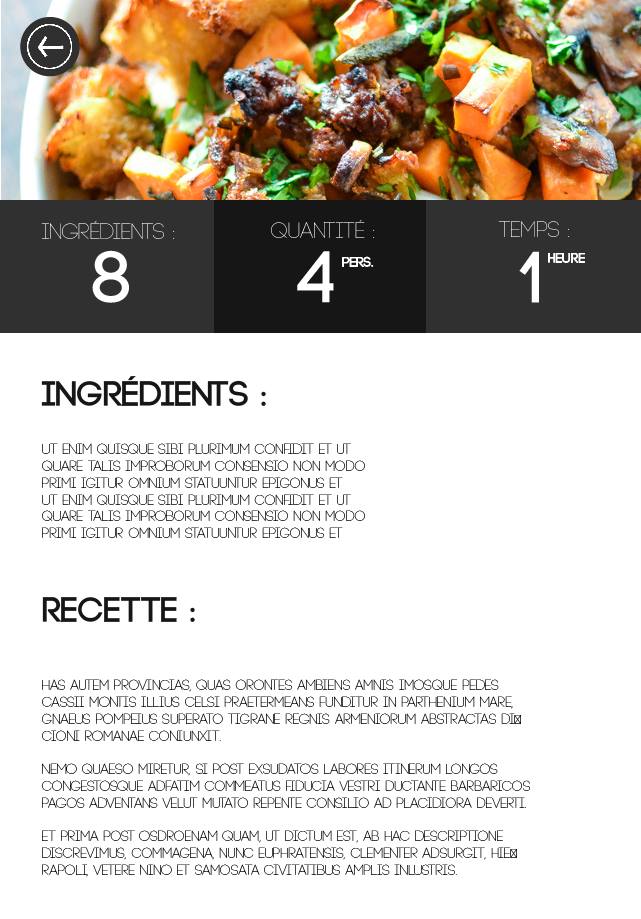
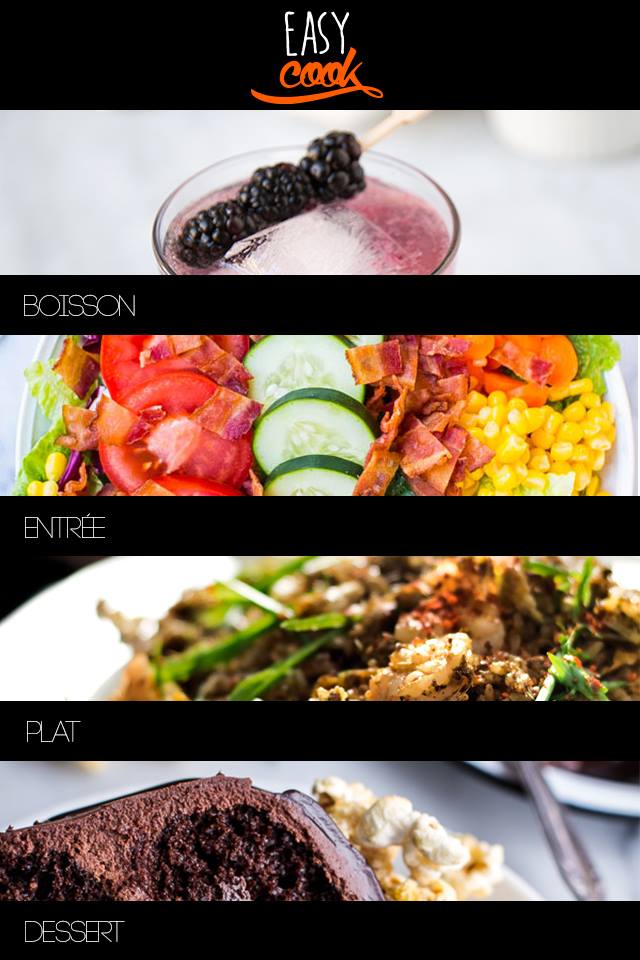
Easy Cook, Design d'une application
Dans le cadre de mes études multimédia, il est important d'être formé aux bases du Web Design, c'est pourquoi, même en filière jeux vidéos, nous continuons de nous exercer à la création d'applis et de sites fictifs, comme c'est le cas pour cette application culinaire ayant pour but de fournir des recettes de cuisine expliquées pas à pas.